Recent Posts
-
The End of an Era

-
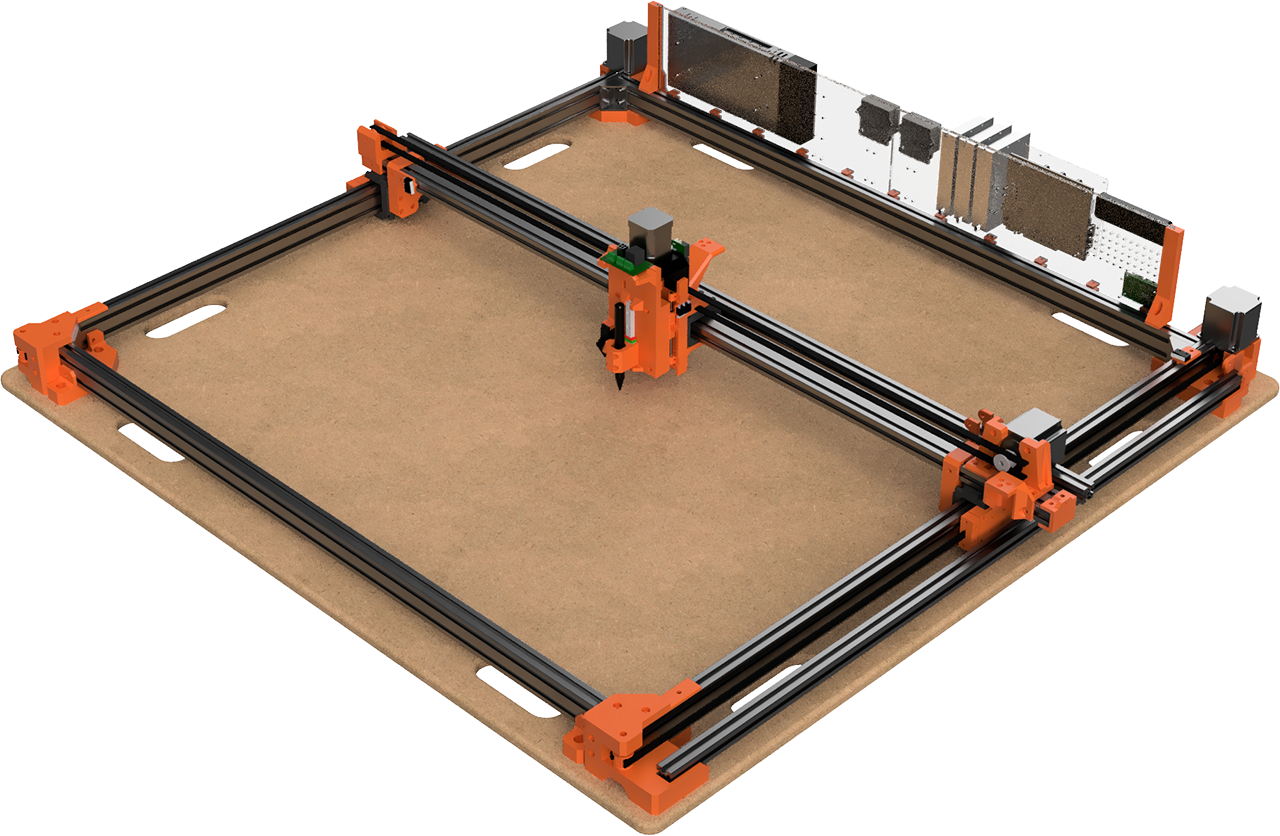
CyberPlotter

It’s hard to believe, but all things come to an end and the same is unfortunately true for Maniacal Labs. At least as a purveyor of open source electronics. It was certainly a tough decision but, in the end, the right one for both of us.
Read more…Earlier this year we released designs for the Engravinator and while designing that, I caught the CNC bug… hard. I’ve been using all sorts of CNC-type machines for years, of course, already owning multiple 3D printers, lasers, and CNC routers.
Read more…